 쥬피터 노트북 커스터마이징 & 티스토리 업로드
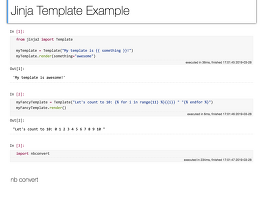
이번 글에서는, 쥬피터 노트북 스타일 커스터마이징부터, 티스토리 업로드까지 한 번에 다뤄보려고 한다. 사실 처음에는, 티스토리에 쥬피터 노트북으로 작업한걸 올리고 싶었는데, 기본 쥬피터 스타일을 티스토리에 그대로 올리면 영 이쁘지가 않았다. 그래서 쩌다보니, 내가 사용하는 쥬피터 스타일 자체도 바꾸게되었다. 최종적으로, 쥬피터 노트북은 다음과 같은 스타일로, (나는 github style을 사용했다.) 티스토리에는, 파이썬으로 데이터 시각화하기 1편. matplotlib. 이런식으로 올라간다고 보면 된다. 그리고, 이전에 쥬피터 커스터마이징 글들이 많이 참조하여, 쉽게 따라할 수 있었다. 1. Jupyter Notebook 스타일 바꾸기 일반적으로 pip install jupyter 로 쥬피터 노트북을 ..
쥬피터 노트북 커스터마이징 & 티스토리 업로드
이번 글에서는, 쥬피터 노트북 스타일 커스터마이징부터, 티스토리 업로드까지 한 번에 다뤄보려고 한다. 사실 처음에는, 티스토리에 쥬피터 노트북으로 작업한걸 올리고 싶었는데, 기본 쥬피터 스타일을 티스토리에 그대로 올리면 영 이쁘지가 않았다. 그래서 쩌다보니, 내가 사용하는 쥬피터 스타일 자체도 바꾸게되었다. 최종적으로, 쥬피터 노트북은 다음과 같은 스타일로, (나는 github style을 사용했다.) 티스토리에는, 파이썬으로 데이터 시각화하기 1편. matplotlib. 이런식으로 올라간다고 보면 된다. 그리고, 이전에 쥬피터 커스터마이징 글들이 많이 참조하여, 쉽게 따라할 수 있었다. 1. Jupyter Notebook 스타일 바꾸기 일반적으로 pip install jupyter 로 쥬피터 노트북을 ..
 티스토리 에디터, 마크다운 공식지원 발표!!
무려 오늘 3월 27일. 바로 오늘! 새로운 티스토리 에디터가 발표되면서,마크다운 지원을 해준다고 한다!! 네 정말 오래기다렸네요. 기술 블로그가 유독 많은 티스토리에, 개발자들이 좋아하는 마크다운 에디터가 없는게 정말 아쉬운 부분이었죠. 여하튼, 조금 늦은감이 없지않아 있지만, 지금이라도 마크다운을 공식적으로 쓸 수 있게 되어서 다행이다! 이제, Typora 에서 글쓴 뒤, html과 css 끼워맞추려고 여기저기 궁상 떨던 짓을 안해도 된다아! 신이 나므로, 새롭게 바뀐 에디터를 살펴보겠다!! 기본 모드 첫 인상은, 심플하고 이쁘다. 직관적이다. 필요한 것만 딱딱 있어서, 군더더기 없고, 내가 쓰고있는 15인치 맥북에 크기가 딱 맞다. 기본 폰트인 고딕체도 이쁘다!!! 개발자가 아니더라도, 누구나 글을..
티스토리 에디터, 마크다운 공식지원 발표!!
무려 오늘 3월 27일. 바로 오늘! 새로운 티스토리 에디터가 발표되면서,마크다운 지원을 해준다고 한다!! 네 정말 오래기다렸네요. 기술 블로그가 유독 많은 티스토리에, 개발자들이 좋아하는 마크다운 에디터가 없는게 정말 아쉬운 부분이었죠. 여하튼, 조금 늦은감이 없지않아 있지만, 지금이라도 마크다운을 공식적으로 쓸 수 있게 되어서 다행이다! 이제, Typora 에서 글쓴 뒤, html과 css 끼워맞추려고 여기저기 궁상 떨던 짓을 안해도 된다아! 신이 나므로, 새롭게 바뀐 에디터를 살펴보겠다!! 기본 모드 첫 인상은, 심플하고 이쁘다. 직관적이다. 필요한 것만 딱딱 있어서, 군더더기 없고, 내가 쓰고있는 15인치 맥북에 크기가 딱 맞다. 기본 폰트인 고딕체도 이쁘다!!! 개발자가 아니더라도, 누구나 글을..