우연찮게 지나가다가 처음 봤다.
내세운 컨셉 자체도 개발자를 위한 블로그 플랫폼이다.
지나간 겸 흥미로워 보여서, 계정 계설까진 안하고 그냥 눈에 보이는 것만 캡쳐해서 기록해본다.

메인 페이지는 다음과 같이 뜬다.

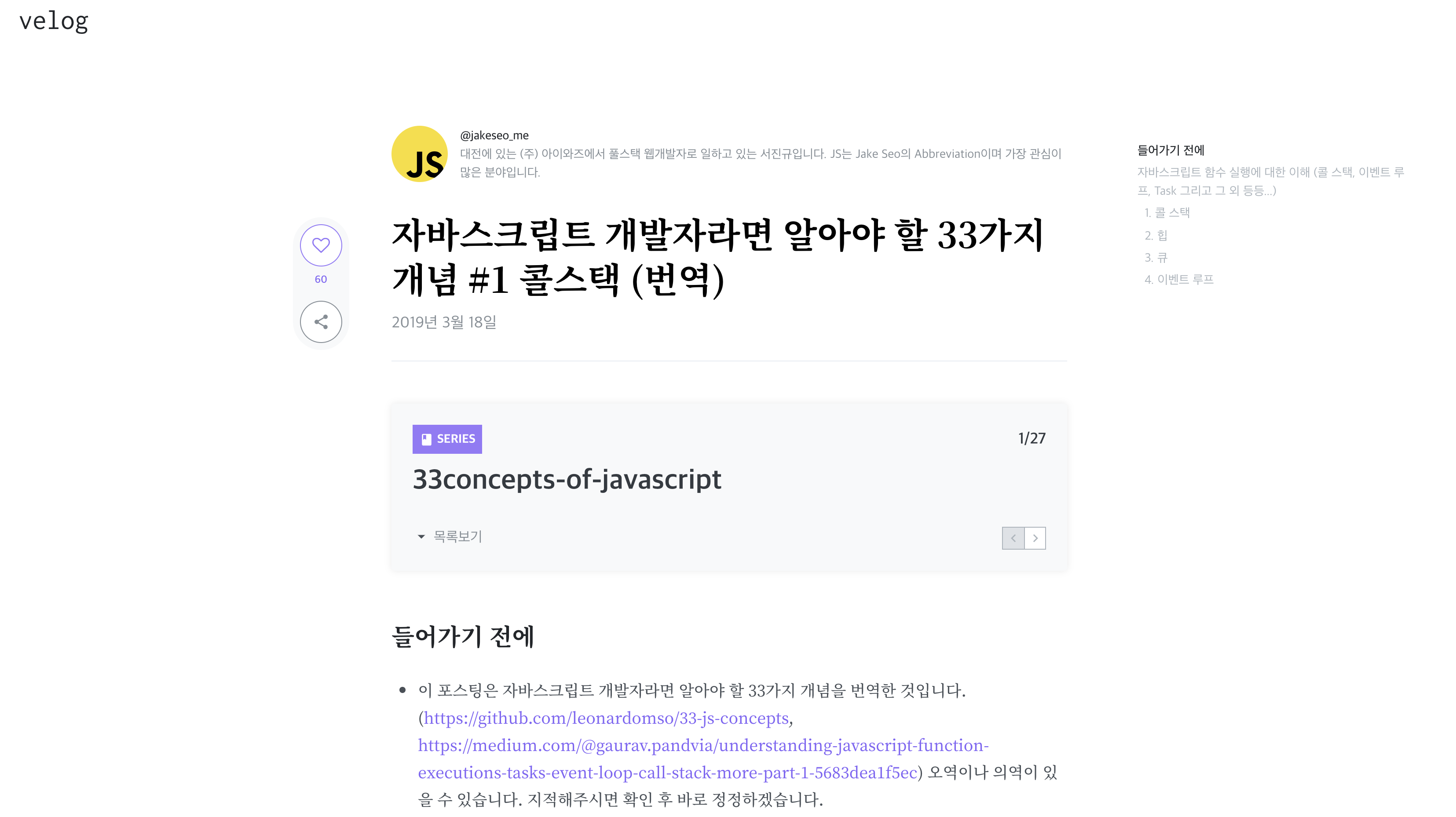
포스팅 하나 들어가봤다.

- 왼쪽 상단에 박혀있는 Velog 로고.
- 포스팅 상단에는 글쓴이의 정보와 간단한 소개글
- 글 오른쪽엔 ToC (Table of Content)
- 마크다운으로 써야 아마 ToCBot 같은 애들이 Content 텍스트를 잡아올텐데,
아마 마크다운으로 필히 써야하는 듯
- 마크다운으로 써야 아마 ToCBot 같은 애들이 Content 텍스트를 잡아올텐데,
- 768px 의 포스팅 공간 (Container)
- 포스팅 공간의 폰트는 뚜렷한 명조체
- 그 외 Series? 같이 목록리스트를 제공
- 아마 이런 비슷한 느낌의 위젯들이 더 있지 않을까 싶다. 좋은데?
음... 해외에서 매우 유명한 블로그 플랫폼인 Medium 을 물씬 따라한 느낌이 강하게 들지만, 난 좋다!
좋은건 베껴와서, 무료로 서비스 해준다는데 얼마나 좋냐...
왼쪽과 오른쪽 상단에, (공유, 좋아요) 박스랑 toc 박스만 좀 더 내려왔으면 좋겠다.
너무 위에 붙어있어...

이 글을 쓰신 분의 개인 페이지를 들어가봤다.

여기저기서 벤치마킹한게 보이지만, 나름 잘해온 것 같다!
개발자에 좀 더 특화된 브런치같은 느낌이랄까?
잘보면 위 소개에, 개인 깃허브 링크로 갈 수 있는 귀여운 아이콘도 있음...
옆에 태그시스템으로 나름 블로그의 '메뉴' 느낌을 주기도 한다.
아직 난 써보진 않았지만, 꽤 매력적인 블로그 플랫폼으로 느껴진다.
티스토리보다 커스터마이징 하는 맛은 덜하지만, 그래도 디자인과 글쓰는 것에 꽤 신경쓴 것 같다.
티스토리 쓸까, 네이버 블로그 쓸까, 깃허브.io 쓸까 고민한다면, 난 그냥 이거, Velog 쓸거같다.
나아아아중에, 티스토리가 지겨워지면 저기도 한 번 고려해봐야겠다.
'블로깅' 카테고리의 다른 글
| 블로그에 toc 를 달았다. (34) | 2019.10.10 |
|---|---|
| 티스토리에 Full-Width 이미지 쉽게 넣기 (6) | 2019.06.27 |
| 쥬피터 노트북 커스터마이징 & 티스토리 업로드 (12) | 2019.03.29 |
| 티스토리 에디터, 마크다운 공식지원 발표!! (7) | 2019.03.27 |
| Typora 로 Tistory 포스팅하기 (6) | 2018.10.02 |
 하나씩 점을 찍어 나가며
하나씩 점을 찍어 나가며


