요즘 티스토리가 아니라, 브런치에 글을 쓰면서 느낀건데. 브런치, 글이 참 이쁘게 나온다.
가장 맘에 들었던 부분은 Full-width image 를 브런치에서는 제공한다는건데, 좀 커다란 그림을 넣고싶을 때, 매우매우 유용하고 이쁘다.
그래서 이를, 티스토리에 적용해보기로 했다.
1. 일반적인 티스토리 사진
일반적으로 티스토리 에디터에 사진을 넣으면 아래와 같이 포스팅 된다.

글 container-width 에 맞춰진다.
일반적이다.
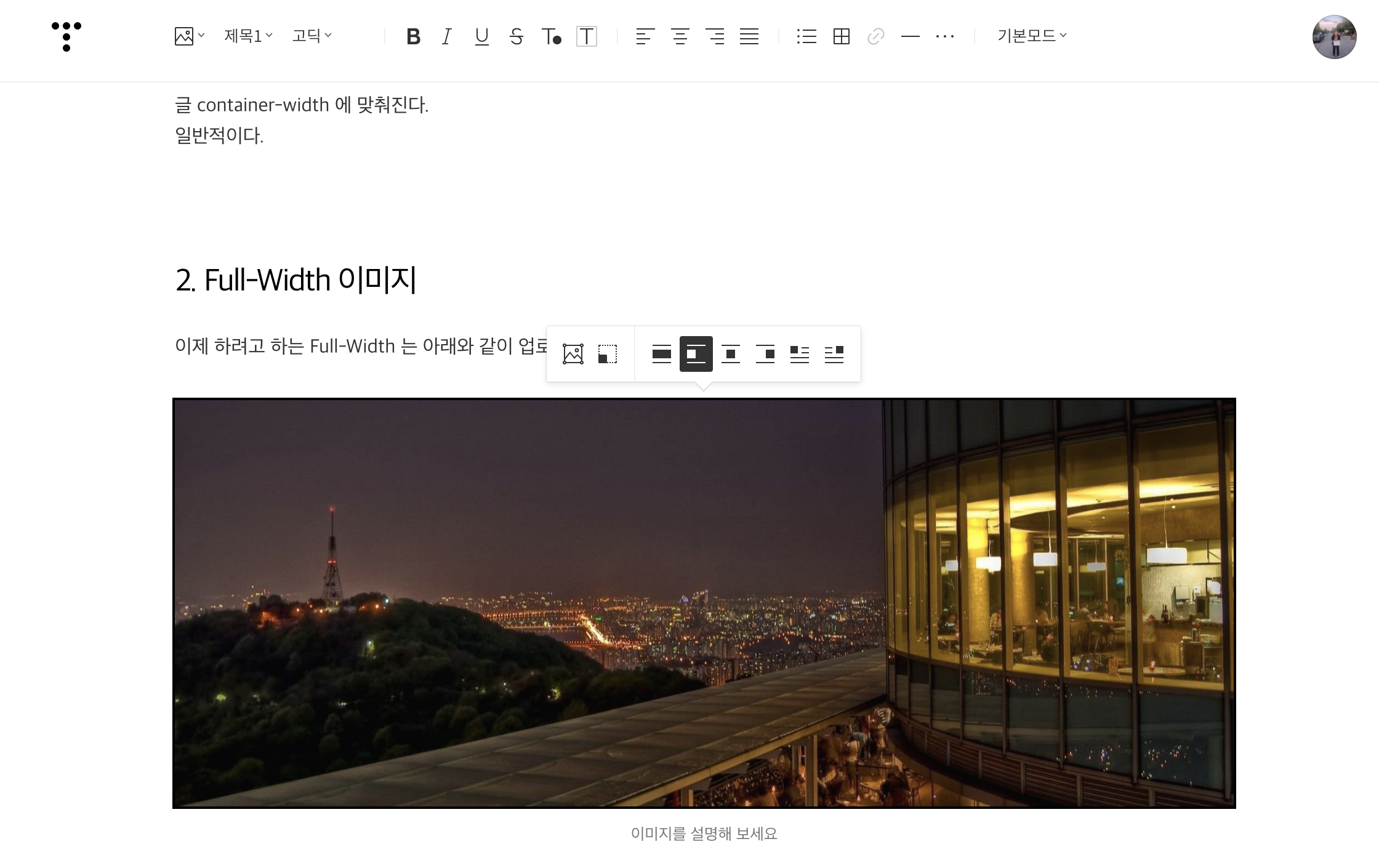
2. Full-Width 이미지
이제 하려고 하는 Full-Width 는 아래와 같이 업로드 된다.

적용하는 방법은, 아래와 같다.
티스토리 관리자 화면 -> 스킨편집 -> CSS 로 들어간뒤, 아래 코드를 추가한다. (어느 위치에 넣든 상관 없음.)
.entry-content .alignLeft {
float: None !important;
left: 50% !important;
margin-left: -50vw !important;
margin-right: -50vw !important;
max-width: 100vw !important;
position: relative !important;
right: 50% !important;
width: 100vw !important;
}적용버튼 누른 뒤, 글쓰기 화면으로 와서, 이미지 추가한 뒤에, 사진 클릭 후 왼쪽정렬을 누르면 된다.

글쓰는 화면에서는 별 차이 없어보이지만, 미리보기 하거나 글이 업로드 되면 제대로 보인다.
느꼈겠지만, 이건 제공되는 왼쪽정렬 버튼을 Full Width 로 바꿔놓은 것이다. 따라서 왼쪽정렬 버튼은 이제 왼쪽정렬이 아니다.
왼쪽정렬은 이미지 도구 말고도 위에 텍스트 에디터 도구에도 있기 때문에, 별도로 필요없을 것 같아, 왼쪽정렬 버튼을 선택했다.
왼쪽정렬 버튼이 필요하다 싶은 사람은 다른 버튼의 css class 를 조사해 골라 다른 버튼을 써도 될듯 하다.
버튼별 적용되는 css class 는 다음과 같다.
- 왼쪽정렬 버튼 : alignLeft
- 가운데정렬 버튼 : alignCenter
- 오른쪽정렬 버튼 : alignRight
- 글 왼쪽에 버튼 : floatLeft
- 글 오른쪽에 버튼 : floatRight
만약, 왼쪽정렬 버튼이 아니라, 글 왼쪽에 버튼으로 Full Width 를 적용하고 싶으면 위 코드에서 .alginLeft 를 .floatLeft 로 바꾸면 된다.
이 사이트를 참고하였다.
'블로깅' 카테고리의 다른 글
| 처음 본 개발자용 블로그 플랫폼. Velog (0) | 2019.11.01 |
|---|---|
| 블로그에 toc 를 달았다. (34) | 2019.10.10 |
| 쥬피터 노트북 커스터마이징 & 티스토리 업로드 (12) | 2019.03.29 |
| 티스토리 에디터, 마크다운 공식지원 발표!! (7) | 2019.03.27 |
| Typora 로 Tistory 포스팅하기 (6) | 2018.10.02 |
 하나씩 점을 찍어 나가며
하나씩 점을 찍어 나가며


